
With the advent of Web 2.0 technology we have had a proliferation of social networking websites which offer some family tree building features. I am not sure whether or not to recommend any of these yet, I am waiting to see which one becomes the front runner and which has good privacy and security.
Then there are the sites we know and love which have incorporated social networking and family tree building into their subscription sites. I am still a bit cautious about these since once uploaded your family history becomes copyright of the host and I have seen some dodgy trees up there.
My favourite of the older type websites: Tribal Pages You can access my trial site by entering Gay Oliver in the search box password stanandolly
Now for a couple of easy free web design sites:
And a sophisticated content management programme with lots of add on applications. JOOMLA
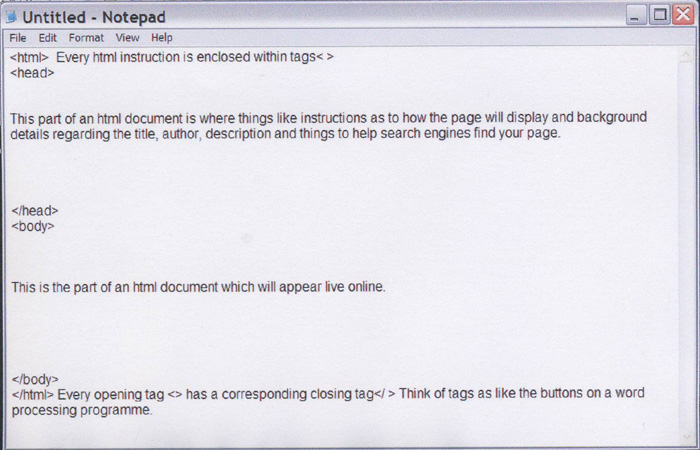
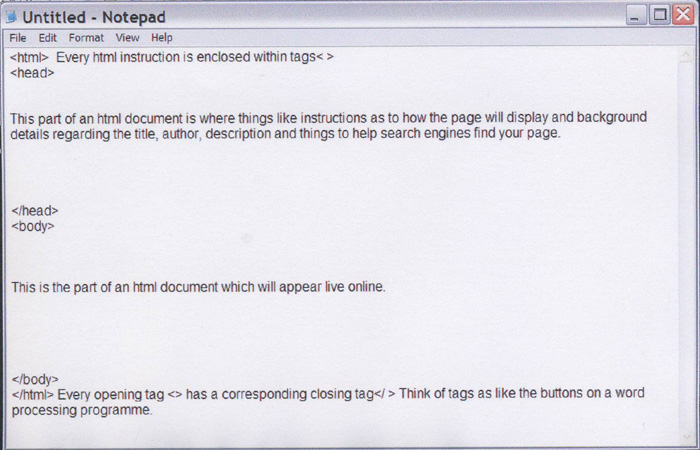
Every web page has a head section where information is encoded as to how the page will display. It also includes various bits and pieces about meta words so that search engines can find the page, how the page was generated eg Microsoft Front Page, or in this case notepad.

I have also included some CSS (Cascading Style Sheets or Style Sheets for short) instructions in the head of the document. The first one is how you want hyperlinks to display on your page. The second is how to format the default scrollbars to make them fit in with your design. The next is how you want items to display in the body of your page. Pretty self explanatory here P is how you want the text in your paragraphs to display and H1-3 the various headings. You must follow the syntax exactly. Play about with the instructions in the style sheet code to change the font size. Remember to use American spellings for color and center. Everytime you change the source code click save then exit and then refresh the page you are creating.
The colours are RGB (eg #cccc99) or you can use normal text names eg Red, Green, Blue, but obviously RGB gives more scope. Here's a link to a good starter site for web colours. It gives the RGB value and the name. It also gives a third version called hex decimal (eg #2a00a4): web colour chart
The html bits in the body of the document should always have an opening command<> and a closing one. Look at the instructions for headings in the body part of this page. I like to think of them as the buttons on a word processing package. The first<> switches the button on and the second switches it off.

The hspace and vspace commands indicate the amount of vertical and horizontal space in pixels you want to surround your image.

You can also align images to the left or right of a block of text, but may then have to include some line breaks so as to bring the image clear of the next block of text. This time I have put a border round it.
You can collect web graphics quite easily by GOOGLING "free web graphics" or using your own photographs. Just remember to put your graphcs in your images folder.
 |
 |
 |
 |
I have included alternative images in the images folder to use as a background for this page. Try changing the CSS in the head section of this page to change the background. Or simply miss out the line about background image and just have a plain coloured background.
to create an internal link to another page within your site the format would be. Of course you haven't created one yet so this link will go nowhere.
You can either use numbers or bullet points.
For a numbered list.
For a bulleted list.
This can be a complicated and time consuming process, but is very good for setting out the layout of your page.
Every table has several main html tags which decide how various bits are displayed
Here is a simple table.
| Ashton-under-Lyne Churches | Droylsden Churches | Dukinfield Churches |
| Hyde Churches | Mossley Churches | Stalybridge Churches | Audenshaw Churches | Denton Churches | Longdendale Churches |
There are several basic primers and other information to take designing further. It's a good idea to follow a basic HTML primer to know what to put in the body of a page and then a CSS primer to understand what to put into the head of a document. Save all the documents and images in a subfolder in one folder say on your desktop and then you have a working off-line page to work on. I'll send some instructions about loading the page up to your domain later. Most servers like you to call your home page index.htm so that it will go to that page by default. As you get more experienced you can copy and paste blocks of script from some of the websites below to add dynamic effects to your page.
W3 Schools - The industry standard for tutorials Basic HTML and CSS primers.
HTML Goodies - Primers and Tutorials for HTML and other aspects of Web Design.
Lissa Explains - HTML and Web Site Tutorial for children, but pretty good at explaining things to this adult.
Bravenet - Help and Resources for all website designers.
Pico Search - Add a free search engine to your website.
Moon and Back Graphics - Beautiful free Website Graphics. I designed my Photogallery using these graphics.
My Imager - Your everything On-line Image Editor .
Dynamic Drive - Lost of free scripts and effects for websites.
Javascript Kit - Lots of free Javascripts and Applets
Now to get started and to play around with the instructions contained in this page.
You can now start to try and change some of the instructions in this page. Double click on the webtutorial icon to start, then right click and view source. As you change the code you will have to keep clicking save before you close notoepad and then click on the refresh button on your browser to view the changes. Remember to save web pages as .htm files
Here are some of my websites:
© copyright: Gay J Oliver 2009